
You should optimize your web pages for a seamless user experience. But how can you measure the quality of user experience on a site? That’s where Core Web Vitals come in.
Core Web Vitals are a set of metrics used to assess how users experience a webpage. They measure dimensions of the website such as load time, responsiveness, and interactivity.
Google gives importance to UX, and Core Web Vitals are a part of enhanced UX. Therefore, improving the Core Web Vitals score of your website helps to improve the SEO.
In this article, I will discuss what Core Web Vitals are, how they impact SEO and share the different ways to improve Core Web Vitals metrics to boost UX.
Let’s begin!
How/Where to Find Core Web Vitals Report?
The Core Web Vitals report indicates the performance of your web page based on real-world usage data. It shows URL performance grouped by status, metric group, and URL group (Group of similar web pages)
Google provides you with several ways to measure Core Web Vitals’ performance. These include:
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
Here’s how to use these tools to measure the Core Web Vitals score.
Core Web Vitals Report in Google Search Console
You can evaluate your site’s Core Web Vitals via the new report in Google Search Console.
To find the report, go to “Core Web Vitals” under “Experience,” as shown in the image below.

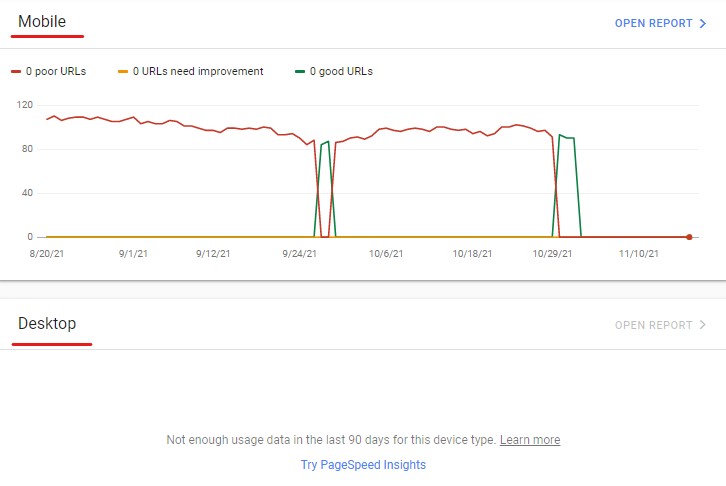
There are two distinct reports, one for mobile and one for desktop.

In each report, you’ll find data about URLs and their performance.

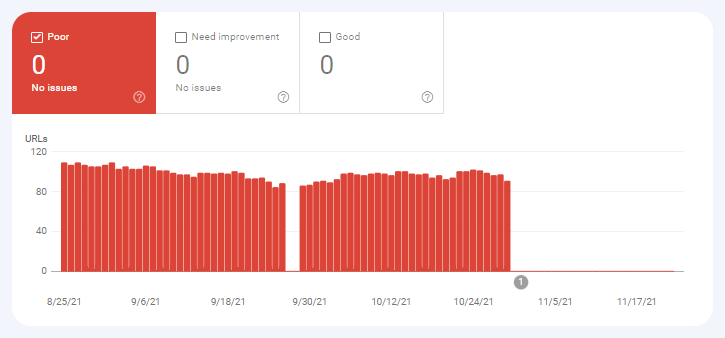
This is ideal because you’ll find information about your whole website, instead of just one page. From the report, you can identify web pages that require attention.
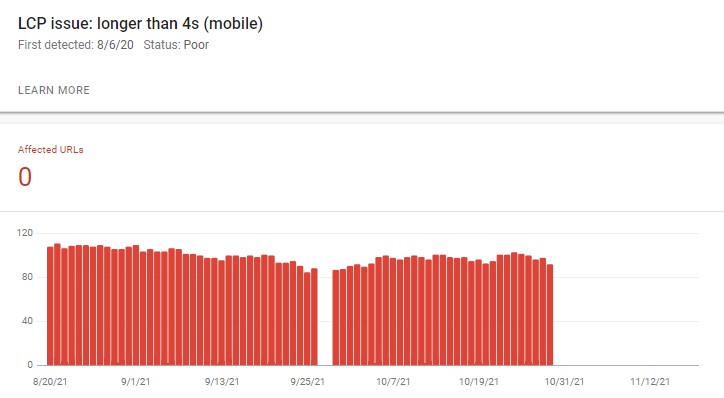
For instance, in the below screenshot, you can see there are no pages with LCP issues.

You can click on the URL to see all the similar URLs that have the same error(s).
However, some URLs might be omitted from this report for lack of enough data to report. This happens when your site is brand new or has few landing pages.
Core Web Vitals in PageSpeed Insights
You can also assess Core Web Vitals report via Google’s PageSpeed Insights (PSI). This report is based on the Chrome User Experience Report (CrUX) data.
In this report, you’ll also find additional information about elements affecting the Core Web Vitals metrics. PSI also provides you with suggestions for improving the Core Web Vitals score.
To get your page speed, simply enter your website URL in the given box and hit the “Analyze” button.

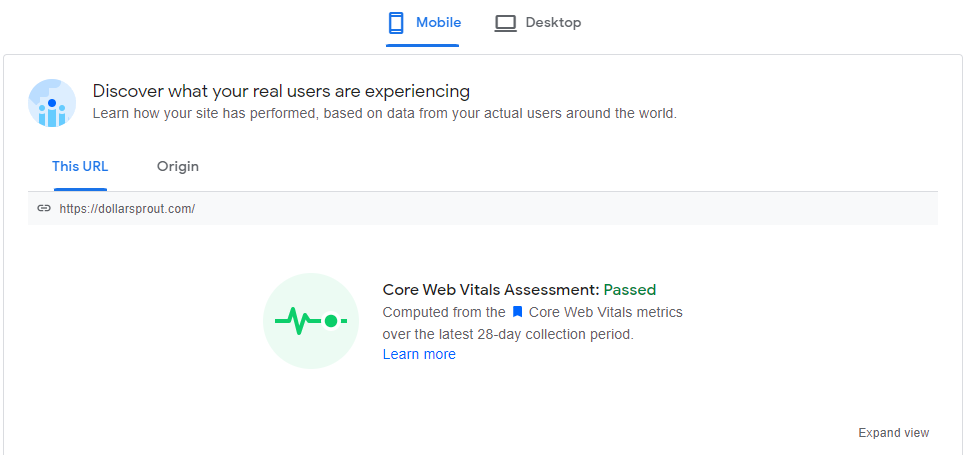
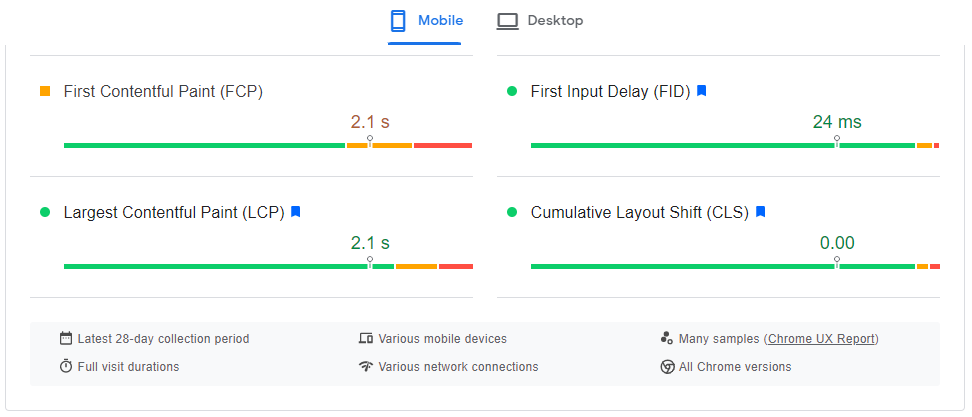
Now, the tool will display the Core Web Vitals result for both desktop and mobile, as shown in the image below.


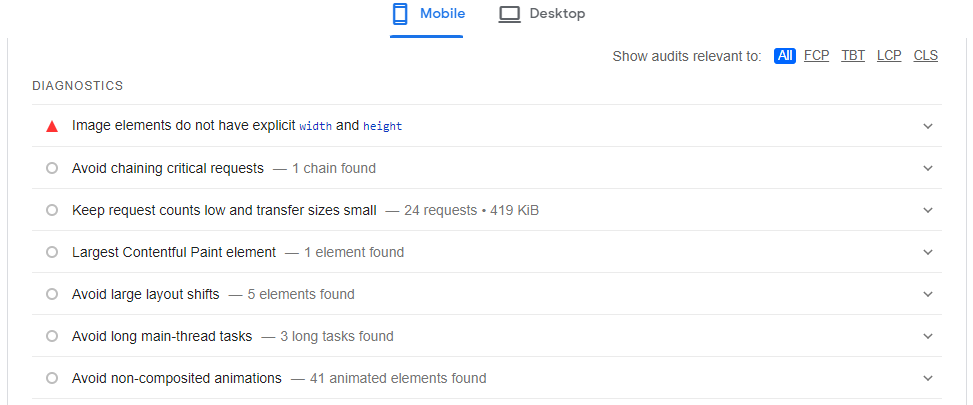
Along with the issues, PageSpeed Insights also provides you with various optimization opportunities, as you can see in the image below.

Web.dev
The updated Chrome dev tools allow you to find and fix visual instability issues on a page.
Besides, these tools also measure Total Blocking Time (TBT).
TBT is displayed in the bottom left corner of the window.
Follow the following steps to analyze web core vitals using ChromeDev tools.
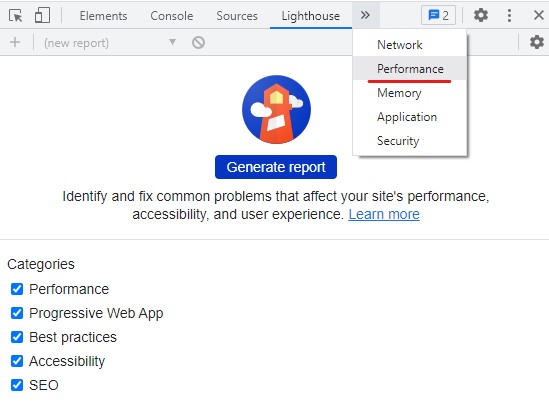
- To open Dev Tools, right-click your mouse, select “More tools,” and click on “Developer tools.”
- Navigate to the Performance tab.

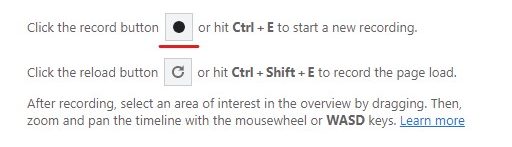
- Click on the record button and reload the page.

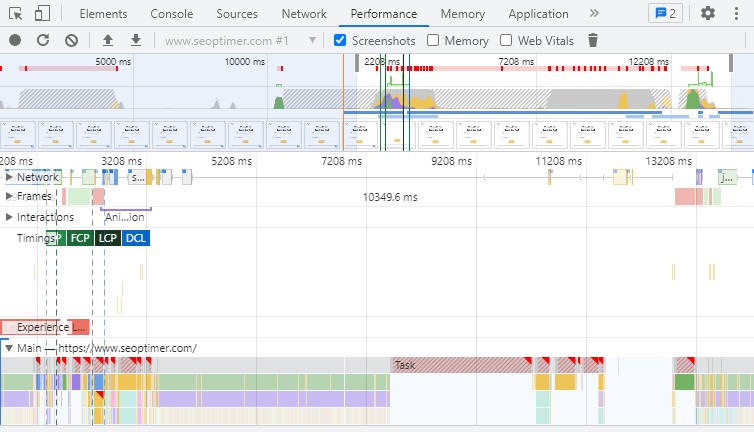
- Once the page has reloaded, stop the recording.
- You’ll see details of the different metrics.

Core Web Vitals and Their Impact on SEO and Google Ranking
Core Web Vitals are essential for SEO as they give you a sense of how users experience your site.
When visitors have a flawless experience on your site, they are likely to return, and they are also likely to recommend the website to their friends.
Similarly, if the web page is unresponsive and full of pop-ups, they won't visit the site again.
Hence, Google prefers sites that deliver a good experience, and Core Web Vitals measure the impact of UX on your site.
Components of Core Web Vitals
Here are the major components of Core Web Vitals:
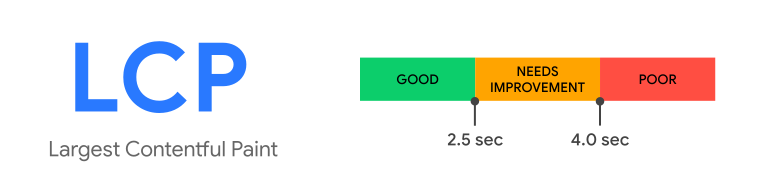
Largest Contentful Paint (LCP)
This is one of the metrics you can use to measure user experience. LCP measures the loading time. More specifically, it measures the time it takes to render the largest content element visible to the user's screen.
Your webpage needs to load fast to create an enjoyable user experience. As you already know, pages that load faster have a higher SEO ranking. Besides, load time also impacts engagement and conversion rates. So, what does LCP measure?
Depending on the page elements, this is what LCP considers:
- Images
- H1
- Blocks of text
- Video poster images
- Background images loaded within the URL() function.
What Factors Affect LCP and Cause a Low Score?
- Slow server response times: Slow server slows the load time and increases the LCP score since it takes longer to render the images on the screen.
- Render blocking JavaScript and CSS: If JavaScript and CSS are blocked, the content requested will take long before being displayed.
- Slow resource load times: Images, videos, and other files can also affect load speed and LCP.
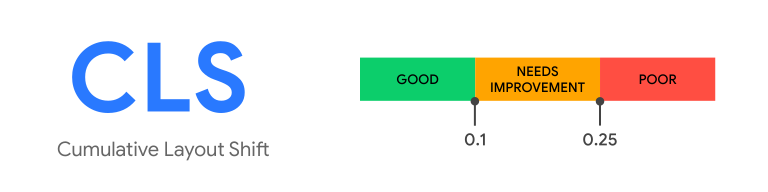
Cumulative Layout Shift (CLS)
You need to ensure that users find it easy to engage with links and buttons on your site for higher conversions.
CLS is a metric that measures the visual stability of a page. It helps to identify links or buttons that shift after loading a webpage. It also shows the levels of difficulty users will experience when engaging with your site.
For sure, you'll be frustrated if a webpage shifts elements while you're reading or interacting with it.
CLS helps prevent this by letting you know if images or links shift on a page after loading. This helps decrease bounce rates and also improves sales and user experience.
Google multiplies the impact fraction (the percentage of the viewpoint that shifted) by the distance fraction (how far the elements moved during the shift) to calculate your CLS score.
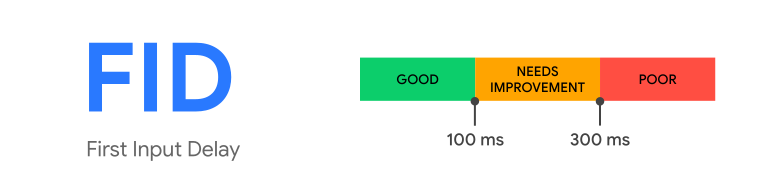
First Input Delay (FID)
FID is a metric that measures time latency. This is the time between the first user input on a website, e.g., a click, a swipe, or a tap, and when the page responds.
Delays can be frustrating to any online consumer. Therefore it is important to ensure your website is responsive to improve engagement and usability throughout the site.
How to Improve Core Web Vitals
Now that you understand the different components of Core Web Vitals let's look at each metric's ideal values/scores.
What are the Ideal Values/Scores for Core Web Vitals?
- LCP: According to Google, an LCP of 2.5 seconds or less is good. If it's between 2.5 seconds and four seconds, the site needs improvement, and a score higher than four seconds is considered poor.
- FID: To provide a good user experience, pages should have an FID score of 100 milliseconds or less.
- CLS: For an excellent user experience, a site should maintain a CLS of 0.1 or less.
How to Improve LCP
Here's how to reduce LCP that is longer than 2.5 s or 4 s on mobile and desktop.
Reduce Server Response Time and Improve The Time to First Byte
The slow server response is one of the causes of bad LCP. To measure the server response time, check the Time to First Byte (TTFB).
Whenever you want to consume any web content, the browser requests it from the server, and TTFB measures the time it takes the browser to receive the first byte of information from the server. If you improve TTFB, you improve the response time.
You can reduce your server response time by upgrading to a high server. You can get in touch with your web hosting company to discuss the available options.
Use a CDN
A CDN helps reduce time latency. If your web page visitors are located far from the server, it may take time before all the images, and other files are sent. This will increase both latency and the round trip time (RTT).
RTT is measured in milliseconds and is the duration from when a browser sends a request to when it receives a response from a server.
However, using a CDN, both time latency and RTT will reduce no matter where your users are.
Defer JavaScript
JavaScript files can cause a bad LCP score. However, if you defer JavaScript, the JS files will be processed only after parsing the HTML document and building the DOM tree. Because nothing will be blocking the process, the LCP metric will improve.
Remove Unused JavaScript
Removing unused JavaScript is another way of eliminating the render-blocking resources. These unused JavaScript files block the browser from dealing with other pages load tasks. As such, this will delay your page's First Paint. So, removing unused JavaScript files will have a huge impact on your pages' performance. To find the list of unused JavaScript files, check the Google PageSpeed Insights report.
Optimize Your Images
To improve LCP, you also need to optimize images on your webpage. Ensure the images load well on both mobile and desktop. Ask your developers to scale down every image according to the requirements to avoid LCP issues.
How to Improve FID
Here are the top ways to improve the FID score:
Optimize Your CSS Code
CSS files should be downloaded and parsed to reduce their impact on FID. You can optimize CSS by removing unused CSS codes or minifying and compressing your files.
Optimize Your JavaScript Code
JavaScript tasks can block the browser’s main thread for an extended length of time. You can minimize the time JavaScript blocks the main thread by:
- Breaking long tasks into smaller, asynchronous tasks. Keep your tasks under 50ms to be safe.
- Minimize the amount of data that needs to be post-processed on the client side.
- Explore the on-demand loading of third-party code such as tags or analytics. They often block the main thread.
- Delegate some main thread work to web workers. This will reduce the workload on the main thread and improve FID.
Remove any Non-Critical Third-Party Scripts
Third-party scripts can have a negative impact on FID. Therefore, you should keep third-party scripts on your site to a minimum to have an excellent FID value.
How to Improve CLS
Layout shifts can be discouraging and annoying. Here are some of the top ways to fix CLS issues:
Reserve Space for Ads, Embeds, and iFrames
Ads are usually loaded asynchronously and can result in a shift. You thus need to reserve space for them in advance.
In some instances, the ad network doesn't deliver the ad. Don't collapse the container if this happens because it will cause a layout shift. Instead, use a placeholder.
Optimize Font Delivery (FOUT/FOIT)
Not optimizing your fonts can also lead to layout shifts.
When a browser needs a font from the web browser, any element that uses the font will be hidden until the font asset has been fully downloaded. This is known as the flash of invisible text (FOIT).
Browsers stay in this mode until the custom one loads, creating a flash of unstyled text (FLOUT). To prevent layout shifts resulting from different fonts, your site should load fewer font lines.
Size Dimensions for Media
One of the easiest CLS fixes is adding height and width attributes to images and videos. This lets the browsers know how much time to allocate each video or image in advance.
If you don't add these attributes, the next image will shift to make way for it after it loads. You can find dimensions for the image or video you upload by opening DevTools and tapping through the element.
Disable Animations
You can create powerful elements with CSS/JS. However, they can cause layout shifts. If you must include animations, ensure that they provide context and continuity from state to state. Otherwise, avoid animations.
Conclusion
In sum, Core Web Vitals are the measurements that Google uses to evaluate the speed of a particular URL. Its core components are LCP, FID, and CLS, and these metrics measure different aspects of user experience. Because user experience is important in increasing sales and conversions, you should always strive to improve your scores.
Remember to use Google Search Console and PageSpeed Insights to monitor how your page performs. These tools will accurately reflect how users experience your site. Start optimizing your Core Web Vitals score to boost your SEO.