
The HTML lang attribute specifies the language of the text content used on a web page. It is generally used to clearly signal what the on-page language is to avoid any confusion.
Search engines use the lang attribute to return language-specific results to the searcher, and it also signals screen readers' pronunciation engine to switch to another language.
This article will help you understand the lang tag in HTML and its importance, what it does, how to implement it on your site, and does it impact SEO?
Ready? Let's begin.
What is the HTML Lang Attribute?
The HTML lang attribute is used to determine the language of the text used on any webpage. This attribute's primary purpose is to signal the language of the main document.
It is also used by online readers that change languages to display the correct pronunciation and accent of the webpage content.
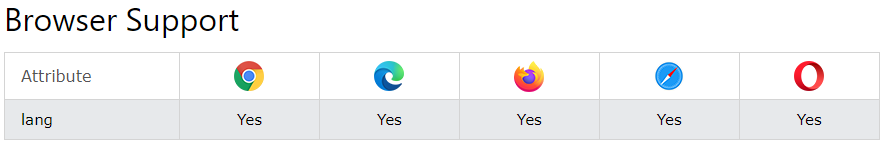
The HTML lang tag is supported by commonly used web browsers such as Chrome, Internet Explorer, Firefox, Safari, and Opera.

Here is the syntax of the HTML lang attribute:
< html lang = "language_code">
In the above syntax, language_code is used to specify the ISO language code.
For example, if the content language is English, then the language code should be “en”:
< html lang = "en">
Similarly, if the content is in the French language, the language code should be:
<html lang = "fr">
In HTML 5, the lang attribute can be used with any HTML element like <p> and <h1>.
For example, if you have a webpage whose content is written in 4 different languages - English, French, Russian, and Spanish, then the correct lang codes can be specified like this:
<html lang="en"> ...
<body>
<p>This paragraph is in English.</p>
<p html lang="fr">ce paragraphe est en français</p>
<p html lang="ru">этот абзац на французском</p>
<p html lang="es">este párrafo está en francés</p>
</body> </html>
In the above code, search engines can clearly understand the language of four different paragraphs and display them in the SERP whenever appropriate.
Moreover, screen readers can pick the correct language and pronunciation for better accessibility for visually impaired users.
Why is the HTML Lang Attribute Important and Useful?
The HTML lang attribute is crucial because it helps search engines like Google, Bing, Yandex, and others to return language-specific results on the SERP.

Image source: Reliablesoft
If you have several versions of a webpage for different regions or languages, you should inform the search engines about these versions. This will help the search engines display the best version of your site based on their language or location.
Here are some of the top reasons why the HTML lang tag is useful:
- It helps the search engines understand the correct language of the webpage. This improves the quality of the search results because the search engines can return results based on the searcher’s linguistic preferences.
- Browser extensions and other software such as translation tools can use the lang tag to display the information in the correct language.
- Lang tags also let you vary the styling of the content by language. For example, you can set a specific font for a particular language. Besides, user agents can make automatic font selections based on the document's language.
- Screen readers, speech synthesizers, and Braille translators use the lang attribute to produce output from the text. In countries such as the UK, the government enforces the use of correct lang tags according to W3C Web Accessibility Guidelines.
Does the HTML Lang Attribute Impact Your SEO?
This HTML lang attribute does not impact SEO because major search engines such as Google and Bing do not use this tag to filter search results based on language or location.
Google uses the hreflang tag to determine the location and language of your content.
Here is the syntax of the hreflang tag:
<link rel="alternate" hreflang="lang_code" href="url_of_page"/>
Or
<link rel="alternate" hreflang="en-gb">
Where en refers to English and gb refers to the United Kingdom. This means the page is for English-speaking users in the United Kingdom.
Similarly, Bing uses the “content-language” meta tag to understand the language of the document.
Here is the syntax of the “content-language” meta tag:
<meta http-equiv="content-language” content="">
Or
<meta http-equiv="content-language” content=”en-us”>
Where en refers to English and us refers to the United States. This means the page is for English-speaking users in the United States.
Therefore, the HTML lang attribute does not impact SEO. However, you should always use the lang tag because it affects user experience and helps to make your website W3C friendly.
When handling multilingual websites, you should use the hreflang and the content-language tags for Google and Bing, respectively, depending on your target locations and search engines.
How to Implement Lang Attribute on Your Website
You can add the lang tag on a webpage by editing the source code.
You should always use the HTML element as a declaration to define language because HTML inherits all other elements on a page.

For example, if you wish to set French as the language of the entire webpage, then use this tag:
<html lang="fr">
<body>
<p>This is a webpage written in English.</p>
<h1>The h1 title tag</h1>
<image src=””>
</body>
</html>

You can also specify the language of different paragraphs within a document. In this case, you need to use several HTML lang tags together.
Here is an example of a page having two different languages:
<html lang="en">
<body>
<p>This is a paragraph written in English.</p>
<h1>...</h1>
<image src=””>
<p html lang="fr">ce paragraphe est en français</p>
<h1>...</h1>
<image src=””>
</body>
</html>
Moreover, if you want to specify the language of some content when there is no markup, use span, bdi or div.
Here is an example:
<p>Say hello in Korean as <span lang="ko">안녕하세요</span>.</p>
How to Choose Language Codes
You should always add the HTML lang attribute to set the default language of a webpage.
Browsers, search engines, and other apps can use this information to display information to the users most appropriately.
When dealing with several languages, you need help choosing the correct codes for every location.
Here is the complete list of ISO language codes for every location:
| Language | ISO Code |
|---|---|
| Abkhazian | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Albanian | sq |
| Amharic | am |
| Arabic | ar |
| Aragonese | an |
| Armenian | hy |
| Assamese | as |
| Avaric | av |
| Avestan | ae |
| Aymara | ay |
| Azerbaijani | az |
| Bambara | bm |
| Bashkir | ba |
| Basque | eu |
| Belarusian | be |
| Bengali (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosnian | bs |
| Breton | br |
| Bulgarian | bg |
| Burmese | my |
| Catalan | ca |
| Chamorro | ch |
| Chechen | ce |
| Chichewa, Chewa, Nyanja | ny |
| Chinese | zh |
| Chinese (Simplified) | zh-Hans |
| Chinese (Traditional) | zh-Hant |
| Chuvash | cv |
| Cornish | kw |
| Corsican | co |
| Cree | cr |
| Croatian | hr |
| Czech | cs |
| Danish | da |
| Divehi, Dhivehi, Maldivian | dv |
| Dutch | nl |
| Dzongkha | dz |
| English | en |
| Esperanto | eo |
| Estonian | et |
| Ewe | ee |
| Faroese | fo |
| Fijian | fj |
| Finnish | fi |
| French | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galician | gl |
| Gaelic (Scottish) | gd |
| Gaelic (Manx) | gv |
| Georgian | ka |
| German | de |
| Greek | el |
| Greenlandic | kl |
| Guarani | gn |
| Gujarati | gu |
| Haitian Creole | ht |
| Hausa | ha |
| Hebrew | he |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Hungarian | hu |
| Icelandic | is |
| Ido | io |
| Igbo | ig |
| Indonesian | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irish | ga |
| Italian | it |
| Japanese | ja |
| Javanese | jv |
| Kalaallisut, Greenlandic | kl |
| Kannada | kn |
| Kanuri | kr |
| Kashmiri | ks |
| Kazakh | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Rwanda) | rw |
| Kirundi | rn |
| Kyrgyz | ky |
| Komi | kv |
| Kongo | kg |
| Korean | ko |
| Kurdish | ku |
| Kwanyama | kj |
| Lao | lo |
| Latin | la |
| Latvian (Lettish) | lv |
| Limburgish ( Limburger) | li |
| Lingala | ln |
| Lithuanian | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Luxembourgish | lb |
| Manx | gv |
| Macedonian | mk |
| Malagasy | mg |
| Malay | ms |
| Malayalam | ml |
| Maltese | mt |
| Maori | mi |
| Marathi | mr |
| Marshallese | mh |
| Moldavian | mo |
| Mongolian | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Northern Ndebele | nd |
| Nepali | ne |
| Norwegian | no |
| Norwegian bokmål | nb |
| Norwegian nynorsk | nn |
| Nuosu | ii |
| Occitan | oc |
| Ojibwe | oj |
| Old Church Slavonic, Old Bulgarian | cu |
| Oriya | or |
| Oromo (Afaan Oromo) | om |
| Ossetian | os |
| Pāli | pi |
| Pashto, Pushto | ps |
| Persian (Farsi) | fa |
| Polish | pl |
| Portuguese | pt |
| Punjabi (Eastern) | pa |
| Quechua | qu |
| Romansh | rm |
| Romanian | ro |
| Russian | ru |
| Sami | se |
| Samoan | sm |
| Sango | sg |
| Sanskrit | sa |
| Serbian | sr |
| Serbo-Croatian | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Sinhalese | si |
| Siswati | ss |
| Slovak | sk |
| Slovenian | sl |
| Somali | so |
| Southern Ndebele | nr |
| Spanish | es |
| Sundanese | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Swedish | sv |
| Tagalog | tl |
| Tahitian | ty |
| Tajik | tg |
| Tamil | ta |
| Tatar | tt |
| Telugu | te |
| Thai | th |
| Tibetan | bo |
| Tigrinya | ti |
| Tonga | to |
| Tsonga | ts |
| Turkish | tr |
| Turkmen | tk |
| Twi | tw |
| Uyghur | ug |
| Ukrainian | uk |
| Urdu | ur |
| Uzbek | uz |
| Venda | ve |
| Vietnamese | vi |
| Volapük | vo |
| Wallon | wa |
| Welsh | cy |
| Wolof | wo |
| Western Frisian | fy |
| Xhosa | xh |
| Yiddish | yi, ji |
| Yoruba | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
You can select a language code based on your target location and add it to the webpage.
If you wish to find subtags for regional languages, you can use a Language Subtag Lookup tool.
Enter the primary location code of your target location, and the tool will automatically fetch all the related subtags for that location.
Here is an example:

Common Mistakes When Implementing HTML Lang Tags
Here are some of the most common mistakes made while using the HTML lang attribute:
- Using an incorrect language code. For example, using ch for China, instead of zh.
- Common typos when writing lang tag syntax. For example, writing <html lan="en"> instead of <html lang="en"> for English and or <html lang="tu"> instead of <html lang="tr"> for Turkish.
- Adding incorrect country codes such as using country code before the language. For example, <html lang="bn-in”> is correct, while <html lang="in-bn”> is incorrect. The language should always precede the country code. To view the full list of country codes, you can visit this resource.
Conclusion
The HTML lang attribute is a vital element of your website. It doesn't matter if you serve users from different locations or not; using valid HTML lang attributes is crucial to improving your website's accessibility and user experience.
If you are looking to improve the SEO of your website, then make sure to use the hreflang tag and content-language tag, respectively.
I hope this HTML lang guide helped answer the commonly asked questions related to the HTML lang tag.
Happy tagging!